Palette de couleur

Utilité d'une palette de couleur
Tout développement web fait appel à des interfaces. Grâces à celles-ci, l'utilisateur interagit avec l'application. Ces interfaces étant utilisées régulièrement, elles doivent être simples, claires et harmonieuses.
Pour une application, il est recommandé d'utiliser un nombre de couleur restreint. La règle du 60/30/10 est souvent utilisée. En définissant 3 couleurs qui vont être combinées selon les proportions respectives de 60%, 30% et 10%, on apporte équilibre visuel et harmonie à la composition. Ces 3 couleurs correspondent à une couleur dominante, une couleur secondaire et une couleur d’accentuation.
Il est par ailleurs important de veiller aux contrastes. Des couleurs ton sur ton rendent la lecture difficile. A l'inverse des contrastes trop importants entre un fond d'écran et d'autres élements de l'interface peuvent provoquer une fatigue visuelle.
Pour une application, il est recommandé d'utiliser un nombre de couleur restreint. La règle du 60/30/10 est souvent utilisée. En définissant 3 couleurs qui vont être combinées selon les proportions respectives de 60%, 30% et 10%, on apporte équilibre visuel et harmonie à la composition. Ces 3 couleurs correspondent à une couleur dominante, une couleur secondaire et une couleur d’accentuation.
Il est par ailleurs important de veiller aux contrastes. Des couleurs ton sur ton rendent la lecture difficile. A l'inverse des contrastes trop importants entre un fond d'écran et d'autres élements de l'interface peuvent provoquer une fatigue visuelle.
Comment fonctionnent les couleurs en CSS
Il y a 4 grands modes de génération de couleurs en CSS :

- Les couleurs prédéfinies dans les navigateurs : red, white, black...Soit en tout plus d'une centaine (la liste complète est accessible sous wikipédia sous la définition : Noms de couleur X11).
- HSL : Le HSL définit une couleur par une Teinte (H), une Saturation (S) et une Lumière (L):
- Teinte: valeur de couleur sur un cercle chromatique : à 0°: Rouge, à 60°: Jaune, à 120°: Vert, à 180°: Cyan, à 240°: Bleu, à 300°: Magenta, à 360° Rouge.
- Saturation: de 0 à 100%
- Lumière ou Luminance: de 0 (entièrement noir) à 100% (entièrement blanc). 50% correspond à la teinte de base.
- Les couleurs décomposées: En mélangeant dans des proportions différentes ces trois couleurs de base, on peut obtenir toutes les couleurs. C'est vous qui définissez le mélange RGB (Red/Green/Blue).
Les valeurs évoluent de 0 à 255, soit 256 nuances par couleur, soit 256*256*256 = 16777216 (plus de 16 millions de couleurs différentes).
- Les couleurs en hexadecimal : Sous la forme # suivi de 6 digits (hexadécimal signifie 16 caractères différents : de 0 à 9 et de A à F). Les deux premiers digits représentent la valeur de rouge, les deux suivants le vert et les deux derniers le bleu.

Les générateurs de couleurs ci-dessous vous permettent de choisir et de conserver vos couleurs pour faire votre composition.
Générateur de couleur par code RGB
Vous pouvez composer votre couleur avec les curseurs ou en indiquant les valeurs directements RGB dans les zones de textes ou encore en indiquant le code hexadécimal.
Générateur de palette de couleur en dégradé
Vous pouvez choisir votre couleur en cliquant dessus.
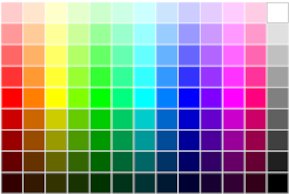
Générateur de palette de couleur classée par code Hexadécimal
Vous pouvez choisir votre couleur en cliquant sur l'alvéole correspondante. Vous pouvez augmenter le nombre de couleurs en diminuant la taille du maillage à l'aide du curseur.
Palette de couleur par HSL
Sélectionnez votre couleur dans le disque. Un cercle indiquant votre sélection restera affiché. Une fois ce cercle en place, vous pourrez le déplacer avec les flèches de votre clavier.